Getting feedback on your designs is no easy task. And without a proper set of questions and techniques, you’ll likely miss the opportunity to maximize everyone’s feedback.
Which questions should you ask your colleagues and users about your design? How do you group the feedback and deal with contrasting opinions? And how do you make sound conclusions out of all that feedback?
If these questions keep turning up when sharing your creative projects, it just means you need a little push in the right direction to create more structure in your work.
In this article, I’ll share how design approval software and other tools help you collect feedback. And you’ll get 20 great questions to inspire valuable feedback on your designs!
Supercharge your design reviews
Share, review, and approve all your content in one place with Filestage.
Three great tools for your design feedback form
According to our Year in Review, three out of four respondents say that they would create better work if they spent less time managing feedback. One of the things helping you cut the time spent on managing feedback is asking better and structured questions.
Here are some tools you can use for your design feedback form:
- Google Forms
- Typeform
- Filestage
1. Google Forms – best free tool for simple feedback forms
Google Forms is the most widely used tool for creating simple and fast forms. It’s used by everyone from students to scientists to designers.
Here are the main benefits of Google Forms:
- It’s free and easy to start using straight away
- You can create surveys in a matter of minutes and start collecting feedback
- It allows you to see how the survey will look before sending it over
But Google Forms is not your go-to tool when it comes to more complex tasks:
- It looks a bit basic and has limited design customization options
- Your feedback is separated from your designs so you have to piece everything together manually
2. Typeform – best for complex feedback forms
With Typeform, you get both style and substance. It makes it just as easy to create forms as it is to fill them out.
The tool helps creators:
- Personalize flows to get better data
- Effortlessly send respondents to the next round of feedback
- Enhance the user experience with customizable designs
On the other hand, respondents can:
- Quickly and easily fill out the form
- Enjoy beautiful, people-friendly forms
But, just like Google Forms, you’ll reach the point where feedback is on one side and your design on the other, leaving you to piece everything together and spend extra time doing it.
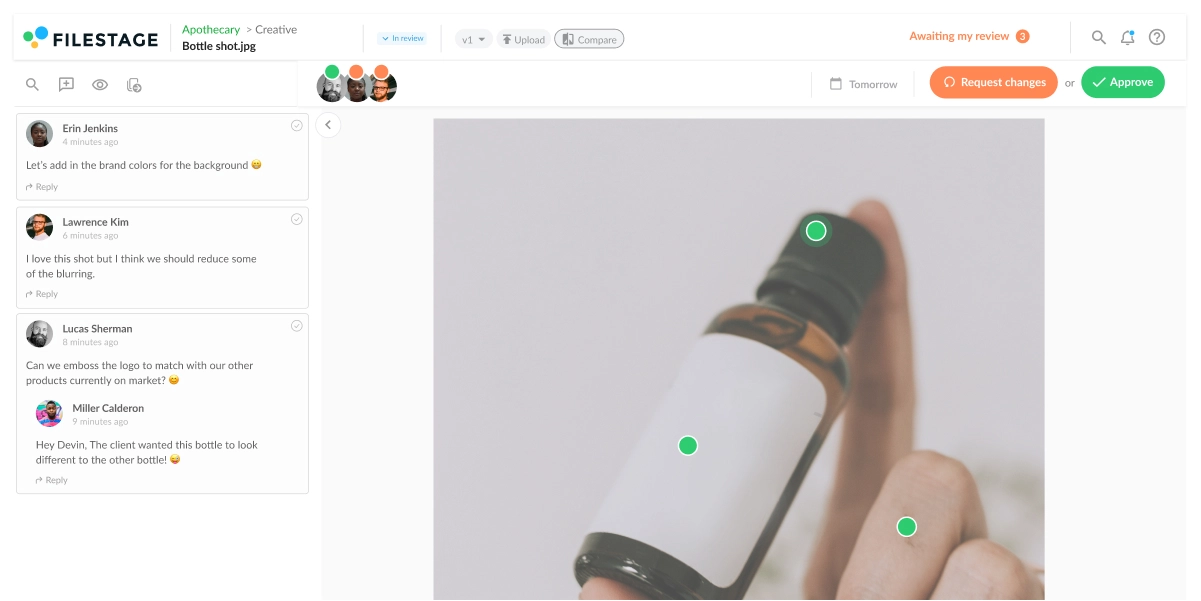
3. Filestage – best for open and collaborative feedback
If you’re looking to ask questions in context and make responses more collaborative, Filestage is the way to go!
With Filestage, you have a centralized place for your teammates, clients, and customers to add feedback directly to your designs – making your design review process faster and much smoother.
Here are a few other ways Filestage makes sharing feedback easier:
- Zoom, rotate, and drag to hone in on every detail of your designs
- Click anywhere to create a marker and add a comment
- Highlight text to give feedback on a specific word or sentence
- Strikeout text to show which parts should be deleted
- Draw annotations to make feedback clearer and more visual
- Add references and essential assets as attachments to comments

20 design feedback questions to ask your reviewers
Being thoughtful when formulating feedback questions will help you improve your designs and gather more feedback.
Here are some types of questions you should ask your reviewers:
- General design feedback questions
- First impressions design feedback questions
- Design feedback questions to inspire fresh ideas
- Problem-solving design feedback questions
- Design feedback questions to put the user first
General design feedback questions
General design feedback questions give you an overview of the reviewer’s impressions about the most important elements of your design. They help you determine how your design resonates with people and set a direction for further work.
Let’s look at five great questions you can ask about any kind of design.
1. How does it make you feel?
This is a broad question that’s great for understanding the tone of your design. Is it aggressive or calming? Does the design seem bold or laid back? Answers to this question will give you a good idea of how your design comes across.
2. How do you feel about the choice of colors?
The choice of colors is essential in any design. They can make a piece of content iconic or a complete mess.
If brand guidelines have yellow as a dominant color, it doesn’t necessarily mean that the new website should be predominantly yellow – or maybe it can be!
You’ll never know without asking questions and working through the color palette.
3. How does the copy feel to you?
It’s not only about determining how the entire design makes the reviewer feel. It’s also about getting into the language.
Half of any design is strong copy supporting it.
Make sure the design and the copy are compatible and in line with the brand values when getting feedback from reviewers.
4. Do you think the design represents your brand values?
When creating a design, it’s all about knowing who this design represents. Even great designs can fall short in the wrong hands.
Study the company’s brand values, and make sure to check if your reviewers feel like they’ve been represented accurately.
5. Will the design resonate with your target audience?
Whether designing a new website, a social media post, or a new product, it’s crucial to know your audience. Depending on the audience, you can tweak the layout, type of content, and even the language in your designs. By asking your reviewers this question, it helps to keep feedback focused on your audience rather than subjective opinions.
Supercharge your content reviews
Share, review, and approve all your content in one place with Filestage.
First impressions questions
Love at first sight and first impressions aren’t reserved just for romance. In the fast-paced digital space, it’s all about catching the attention of your “all over the place users.” That’s why first impression questions help you establish the balance, determine which elements are catchy and if anything needs adjustments.
Have a look at which four questions will help you check your reviewers’ first impressions while online proofing graphic designs.
6. Which part of the design grabbed your attention first?
This is an excellent question for assessing the hierarchy of your design and whether it has the right balance. If you find that people are getting distracted by something that doesn’t help to communicate your message, you’ll be able to fix it before sending your design out into the wild.
7. What are the key messages you are getting out of the copy?
Along with the general language used in the design, you should also check the key messages your reviewer notices from the copy. These could be both explicit and implicit, which makes it even more important to ask your reviewers about them.
8. What’s the most memorable thing about the design?
We live in a world where people are oversaturated with content and design, from billboards on the street to social posts on their phones. So it’s essential that your design stands out and your key message is memorable. Answers to this question will be an excellent guiding light for adjusting some less memorable elements.
9. Are the elements that need to pop out getting noticed?
Whatever you are designing, there are always some elements that must be visible and memorable. Check with your reviewers if you successfully pointed out all the essential details with your design.
Design feedback questions to inspire fresh ideas
Yes, I know, you’re the designer here.
But asking your reviewers what they would do if they were in your position doesn’t diminish your professionalism. It gives you great insights into their thoughts and perspectives. The more you can understand your client (or your boss), the more successful you’ll be in bringing their visions to life.
Check out four questions that will spark your inspiration.
10. What elements would you like to add?
In most cases, your reviewers are your look inside the brand you are designing for. So ask them about their ideas and what they would like to add to your design. You might be surprised by their answers!
11. What do you find excessive in the design?
When developing your designs, one of the biggest challenges is deciding which elements stay and which ones can go. Your reviewers can have a pretty good idea of what’s unnecessary in your design. Collaborate with them for the best and most intuitive design.
12. Is anything confusing you?
This question is an excellent way of checking your designs. How often have you worked on something for days (or even months), sure everything is clear in your work, and then a single comment made you question everything?
To avoid hitting this situation at the last minute, ask your reviewers if anything confuses them whenever you reach a milestone with your design.
13. Where would you put a specific element?
Need help working out where to add a tricky element to your design? Come up with a few options and put them in front of your reviewers. A second and third opinion can always help to steer you in the right direction.
Problem-solving questions
The best designs aren’t just about being pretty and reflecting the company’s identity. They should also help people achieve specific goals. Use your design feedback forms to ask your reviewers if this goal will be achieved.
Try asking these five questions to see if your design is achieving important goals.
14. Is this design helping you achieve your goals?
Are you aiming to build a stronger brand, create a more intuitive interface, or wow the audience with some astonishing visuals to increase clicks? Whatever your design’s goal, ensure your reviewers believe you can reach it.
15. Which problem is the design solving?
Try to avoid telling your reviewers which problems your design is supposed to solve. Instead, see if they can work it out for themselves. This is a good way to test whether your designs are hitting the mark.
16. Do you think this layout is accessible or easy to use?
The standards have significantly increased for any design’s usability, intuitiveness, and user experience. Ask your reviewers if they would know where to find certain pieces of information or if they have any unanswered questions. This can help to make sure you’re meeting the right standards and giving people a great experience.
17. What do you particularly like about the design?
A simple question to which everyone has to have an answer. Whether subjective or not, we all know what we like and dislike. And in design, it’s essential that your colleagues, clients, and users like what they see.
18. What would you do next?
Probably you, being the designer, already know what’s next in your design. However, if your reviewers have an idea, listening to it can’t harm you. It will show you the direction they want to take and help you align your visions.
Design feedback questions to put the user first
How people interact with your design is a great indication of its quality. And whatever may seem intuitive to you, it will likely be different for your users. The only way to see how users would behave with your design is by addressing these questions.
See which questions will be great for testing the usability of your design.
19. How would you use it?
Ask your reviewers in detail how they use each element of your design. You can ask whether they are clicking on banners, pop-ups, visuals, or landing pages or just scrolling through them.
20. How do you think people would use it?
Finally, once you know how your reviewers behave with your design, ask them how they think users would behave. Your reviewers often know more than most about your product or brand. So forcing them to think from the user’s perspective can help to uncover potential problems with your designs.
How do you create a feedback form?
You can create a form with survey tools like Google Forms, Typeform, and Survey Monkey. The important thing is that your survey remains short, sweet, and to the point!
Google Forms
With Google Forms, the process is pretty simple. All you need is a Google account, and you are ready to create your first form.
Choose from their feedback design template gallery or build your feedback form from scratch. Once you receive feedback, you can track your results live in the Results section.
Typeform
This platform offers a wide range of customized feedback forms. Their vision revolves around creating beautiful feedback forms. For this platform, you will need paid access, but other than that, the process of creating your creative feedback template is pretty simple.
Survey Monkey
With this tool, you can try survey-embedded experiments. Change certain aspects of your design and test them with different audiences. Extract rich data from your respondents and make valid conclusions about your design.
How do you get customer feedback on designs?
Getting customer feedback on your design is no astrophysics, but there are a couple of things you should have in mind if you want to maximize the number of responses:
- If you are a small company with a loyal customer base, reach out to them. Most customers will be happy to help. You can consider social media as a good option for spreading the word.
- If you work at a bigger company, you could run focus groups and invite people to give feedback on new designs you’re working on.
If you’re having trouble attracting customers to leave feedback on your designs, you can always introduce some incentives. The reality is that people are more likely to help if a reward is waiting for them at the finish line.
Final thoughts
Main thing to take from the article is to always try and maximize your reviewer’s feedback. Whether you’re gathering feedback from your team, your clients, or the customers, always make sure to create the right design feedback form and take the most from everyone who contributes.If you’d like to start collecting feedback on your design with Filestage, start a free trial here →